| Tatoha | Дата: Пятница, 15.01.2010, 11:13 | Сообщение # 1 |

Имена карапузин: Алеша
Сообщений: 745
Награды: 1 +
загрузка наград ...
Статус: Offline

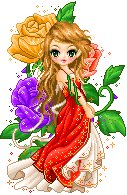
| Ну во первых, необходимо придумать какой мы хотим создать бигбар, подабрать фразу и картинки.
1. Заходим в фотошоп, создаём новый документ (Ctrl+N) размером 350 на 80 пикселей и разрешением 72 пискеля/дюйм с прозрачным фоном.
2. Создадим основу для нашего ББ.
Выделимлим не широкий прямоугольник с помощью инструмента "Прямоугольная область" (М). (выделенный прямоугольник должен составлять не более половины высоты бигбара)

3. Заливаем эту область выбранным цветом с помощью инструмента "заливка"и применяем стили.
4. Перетаскиваем выбранную нами картинку на наш ББ, уменьшаем до нужного нам размера, при необходимости поворачиваем, переставляем и т.д. Я взяла сразу две картинки (каждая на новом слое)

5. Пишем нужный нам текст и применяем при желании к нему стиль.

6. Теперь добавим к нашей картинке анимации. Я продублировала оба слоя с картинками и добавила на каждый из них по рисунку ( на первом 2 сердечка, на втором солнышко) Рисовала рисунки с помощью инструмента Фигура пользователя (просто выбрала шаблончик):

7. Теперь переходим в Анимацию и последовательно закрывая нужные нам глазки создаем.
Результат:

8. При желании можно добавить анимации и к тексту (продублируйте слой с текстом, измените его).
Результат:

"Лучше иногда падать, чем никогда не летать..."
| |
| |




 Внимание! Все материалы на сайте предоставлены исключительно для ознакомления.
Внимание! Все материалы на сайте предоставлены исключительно для ознакомления.